bootstrap-fileinput + larave5的文件系统 实现上传文件 无法返回response,求解!
现况:
前端用的 kartik-v/bootstrap-fileinput
插件,实现拖拽上传文件。后端用的 laravel5的文件系统。
问题:
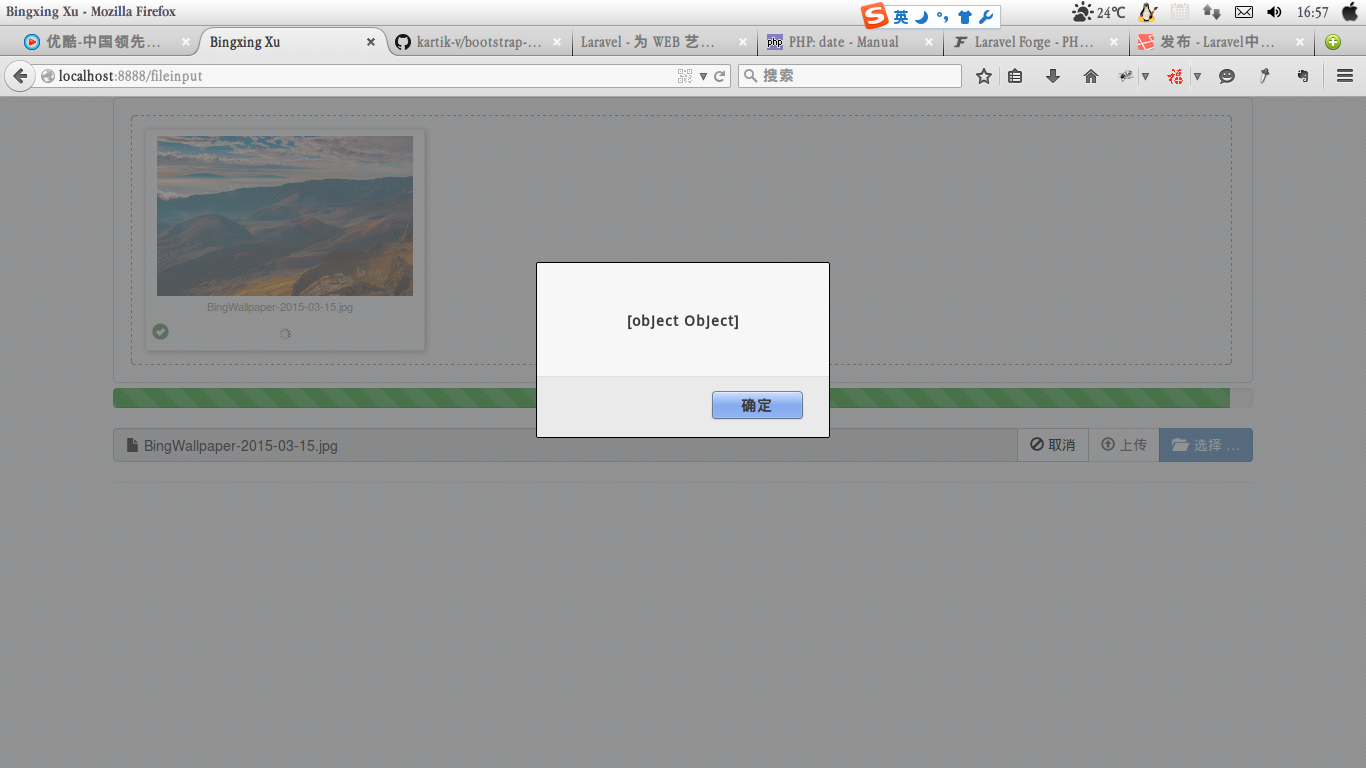
现在已经能实现文件上传功能,但是无法返回成功信息或者失败信息。
用尽了各种办法也没法吧 Request的值给返回,而且看log信息也找不出问题在哪儿,感觉不会再爱了。
贴代码:注意代码加粗部分
Controller 代码
前端用的 kartik-v/bootstrap-fileinput
插件,实现拖拽上传文件。后端用的 laravel5的文件系统。
问题:
现在已经能实现文件上传功能,但是无法返回成功信息或者失败信息。
用尽了各种办法也没法吧 Request的值给返回,而且看log信息也找不出问题在哪儿,感觉不会再爱了。
贴代码:注意代码加粗部分
Controller 代码
/**Ajax代码
* @param Request $request
* @return array
* @name Store Input File
*/
public function store(Request $request){
if($request->hasFile('fileinput')){
//Check if Folder exists
$folderName = date('Ymd');
if(!Storage::disk('local')->exists($folderName))
{Storage::makeDirectory($folderName);}
//Get input File
$file = $request->file('fileinput');
//Check Validation
$fileName = $file->getClientOriginalName();
if(!$file->isValid()){return [$fileName => 'success'];}
//Save it to Folder
Storage::disk('local')->put($fileName,$file);
Storage::move($fileName,$folderName.'/'.$fileName);
//return response
echo ['data' => 'data'];
}
else
return ['ERROR:' => 'Oppos can not find file!']; }
$('#fileinput').on('filebatchuploadcomplete', function(event, data,
previewId, index) {
var form = data.form, files = data.files, extra = data.extra,
response = data.response, reader = data.reader;
alert(response);
console.log('File uploaded triggered'); });


1 个回复
t4mo
赞同来自: