laravel 5 markdown 编辑器
laravel-5-markdown-editor
Based on the markdown editor laravel 5一个基于 laravel 5 的markdown 编辑器
求
starthttps://github.com/yccphp/lara ... ditor
不需要敲语法可界面操作的功能
1. 加粗字体2. 加斜字体
3. 无需手写 md 语法 插入链接
4. 引用
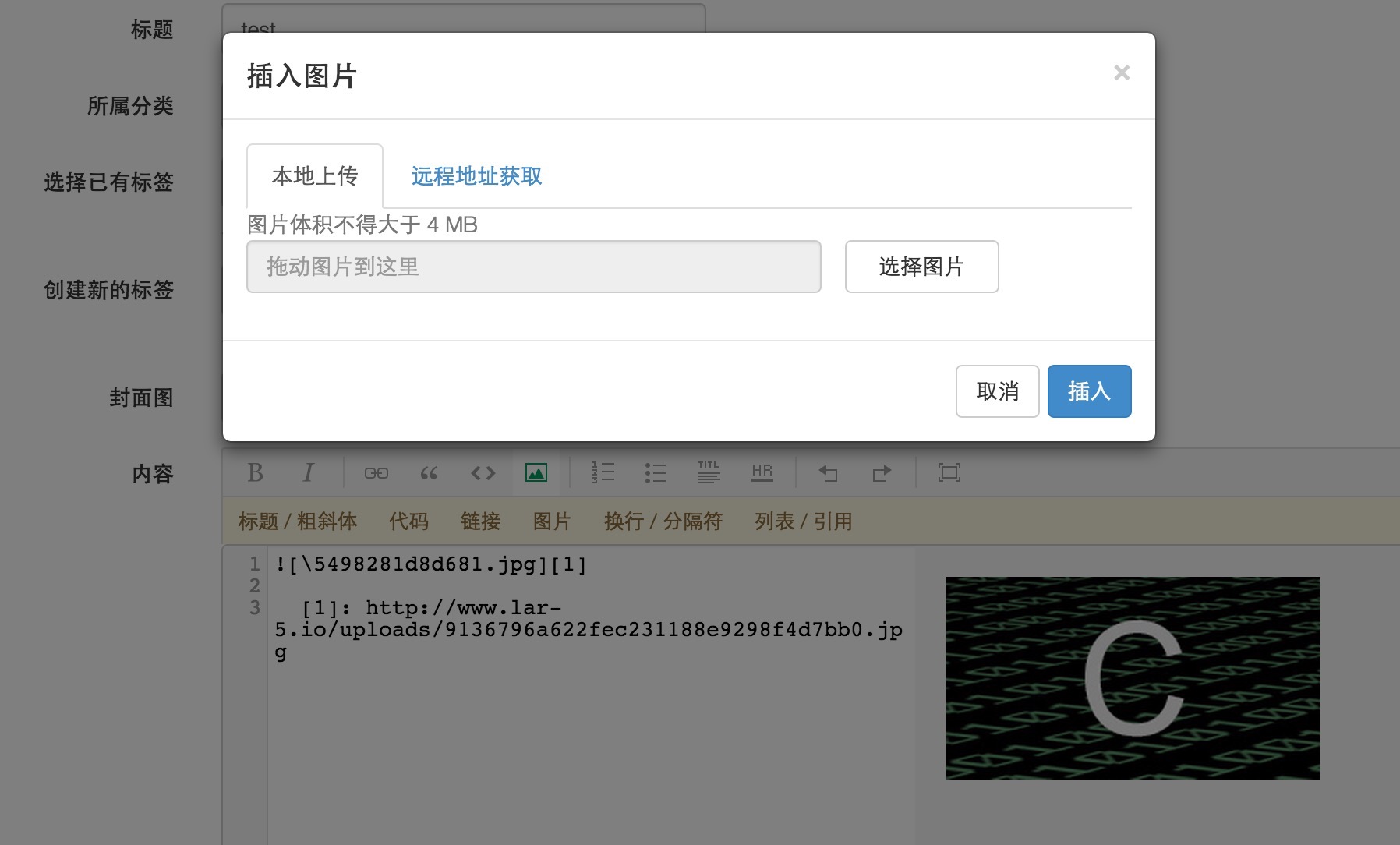
5. 无需手写 md 语法插入图片
6. 数字列表
7. 普通列表
8. 标题
9. 分割
10. 撤销
11. 重做
12. 全屏
Bug 反馈&交流
欢迎加入我们的 laravel 学习小组:365969825
预览
Update Log
2015-05-18 初版提交2015-05-19 图片上传移植到扩展内部处理
Installation
1.在 composer.json的 require里 加入"yuanchao/laravel-5-markdown-editor": "dev-master"
2.执行
composer update
3.在config/app.php 的
providers数组加入一条
'YuanChao\Editor\EndaEditorServiceProvider'
4.在config/app.php 的
aliases数组加入一条
'EndaEditor' => 'YuanChao\Editor\Facade\EndaEditorFacade'
5.执行
php artisan vendor:publish
执行完上面的命令后,会生成配置文件和视图文件到你的 config/ 和 views/vendor 目录
Usage
1.在需要编辑器的地方插入以下代码// 引入编辑器代码
@include('editor::head')
// 编辑器一定要被一个 class 为 editor 的容器包住
<div class="editor">
// 创建一个 textarea 而已,具体的看手册,主要在于它的 id 为 myEditor
{!! Form::textarea('content', '', ['class' => 'form-control','id'=>'myEditor']) !!}
</div>
这个时候,编辑器就出来啦~
图片上传移植到扩展内部处理
图片上传移植到扩展的功能上传时间为 2015-05-19 10:40 如果在这个时间前安装的朋友,请先更新
2.图片上传配置,打开config/editor.php 配置文件,修改里面的
uploadUrl配置项,为你的处理上传的 action
我的上传 action 代码为
use EndaEditor;
public function postUpload(){
// endaEdit 为你 public 下的目录 @update 2015-05-19 前的版本请更新才能使用
$data = EndaEditor::uploadImgFile('endaEdit');
return json_encode($data);
}
完成以上这些配置,你就可以在线插入图片啦
5 个评论
袁超 回复 690035384a
哈哈。phphub 上的说明是最新的,今天刚出的一份详细的安装说明 https://phphub.org/topics/853
[https://phphub.org/topics/853](https://phphub.org/topics/853) 详细安装说明文档,此社区编辑器略坑,很多 markdown 语法要手动转成这个社区的语法,就不在这更新了,如果访问 phphub 比较慢,那么就看这个 http://segmentfault.com/a/1190000002780158 是一样的
https://phphub.org/topics/853 详细安装说明文档,此社区编辑器略坑,很多 markdown 语法要手动转成这个社区的语法,就不在这更新了,如果访问 phphub 比较慢,那么就看这个 http://segmentfault.com/a/1190000002780158 是一样的